What resources are currently available for college students?
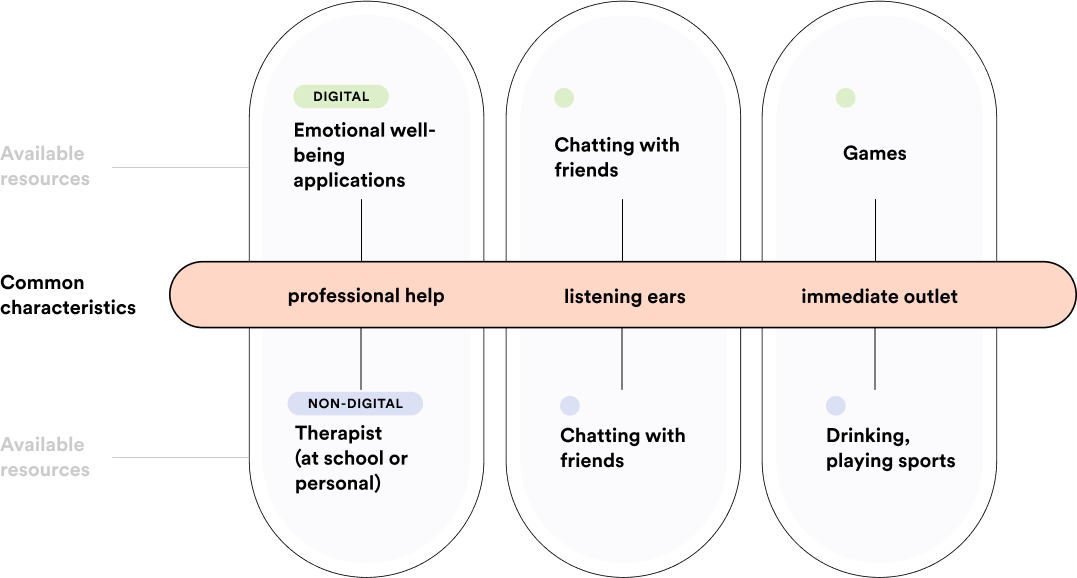
Through desk research, surveys, interviews, and competitive analysis, we were able to categorize current available resources into two large categories: digital and non-digital. When we put all our findings together, we realized that there were common aspects students were looking for in the available resources.